Todo Tree🌳
👁️🗨️阅读量:
安装
插件搜索Todo Tree,选择下图所示。 
自定义进行配置
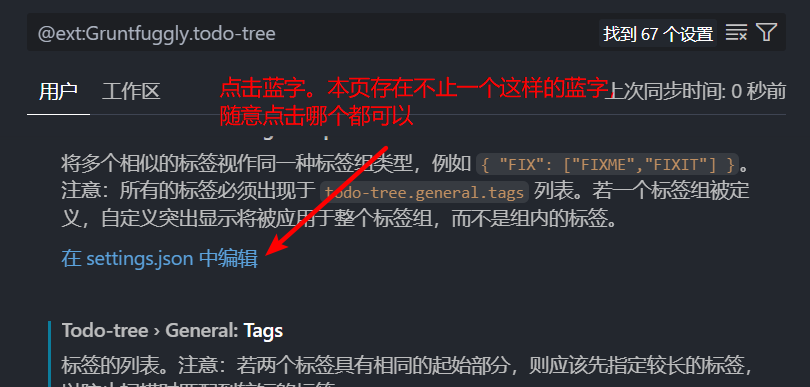
进入插件设置界面

打开setting.json文件

配置自定义样式
以下是我的个人配置,在
setting.json文件中写入以下内容:
json
//todo-tree settings
"todo-tree.regex.regex": "((//|#|<!--|;|/\\*|^)\\s*($TAGS):|^\\s*- \\[ \\])",
"todo-tree.general.tags": [
"TODO",
"BUG"
],
"todo-tree.regex.regexCaseSensitive": false,
"todo-tree.tree.showInExplorer": true,
"todo-tree.highlights.defaultHighlight": {
"foreground": "white",
"background": "Orange",
"icon": "checklist",
"rulerColour": "Orange",
"type": "tag",
"iconColour": "Orange"
},
"todo-tree.highlights.customHighlight": {
"BUG": {
"background": "green",
"icon": "bug",
"rulerColour": "green",
"iconColour": "green",
"opacity": 50,
},
},用法
在要使用的地方点击快捷键ctrl+/,即可插入注释,在其中输入既定的字段,即以下内容:
json
"todo-tree.general.tags": [
"TODO",
"BUG"
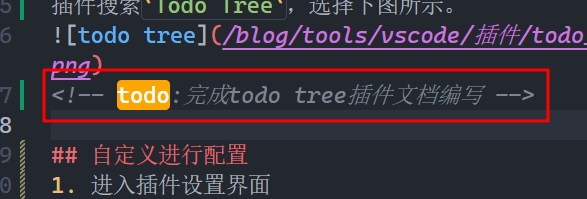
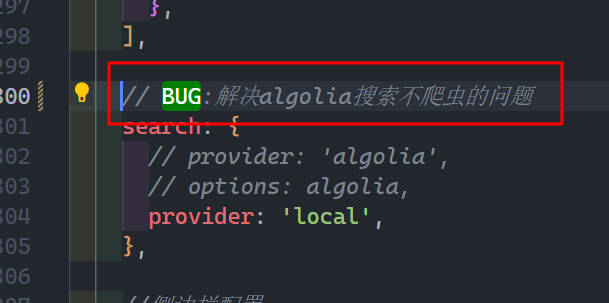
],使用示例


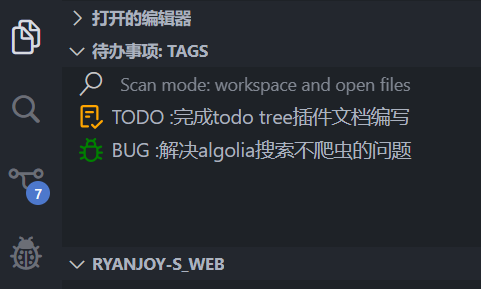
效果预览

作者说
如果您有任何配置问题,欢迎在评论区留言,我会尽快回复。
